Table of contents
Open Table of contents
Prerequisites
Hãy đảm bảo rằng bạn đã cài đặt đủ các công cụ mình đã nói tới ở Bài 2
Bắt đầu với Visual Studio
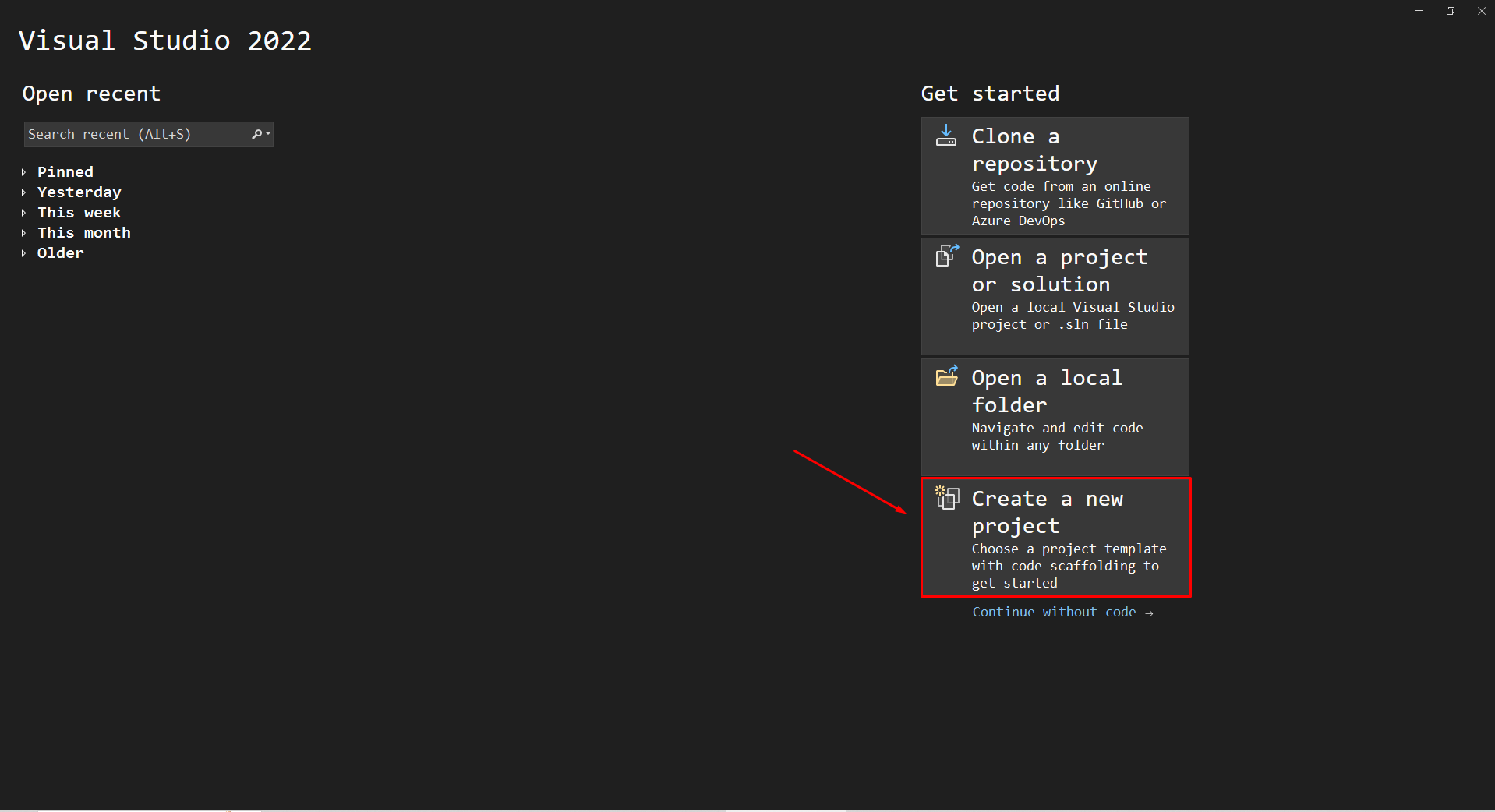
Mở Visual Studio lên, chọn tạo một project mới

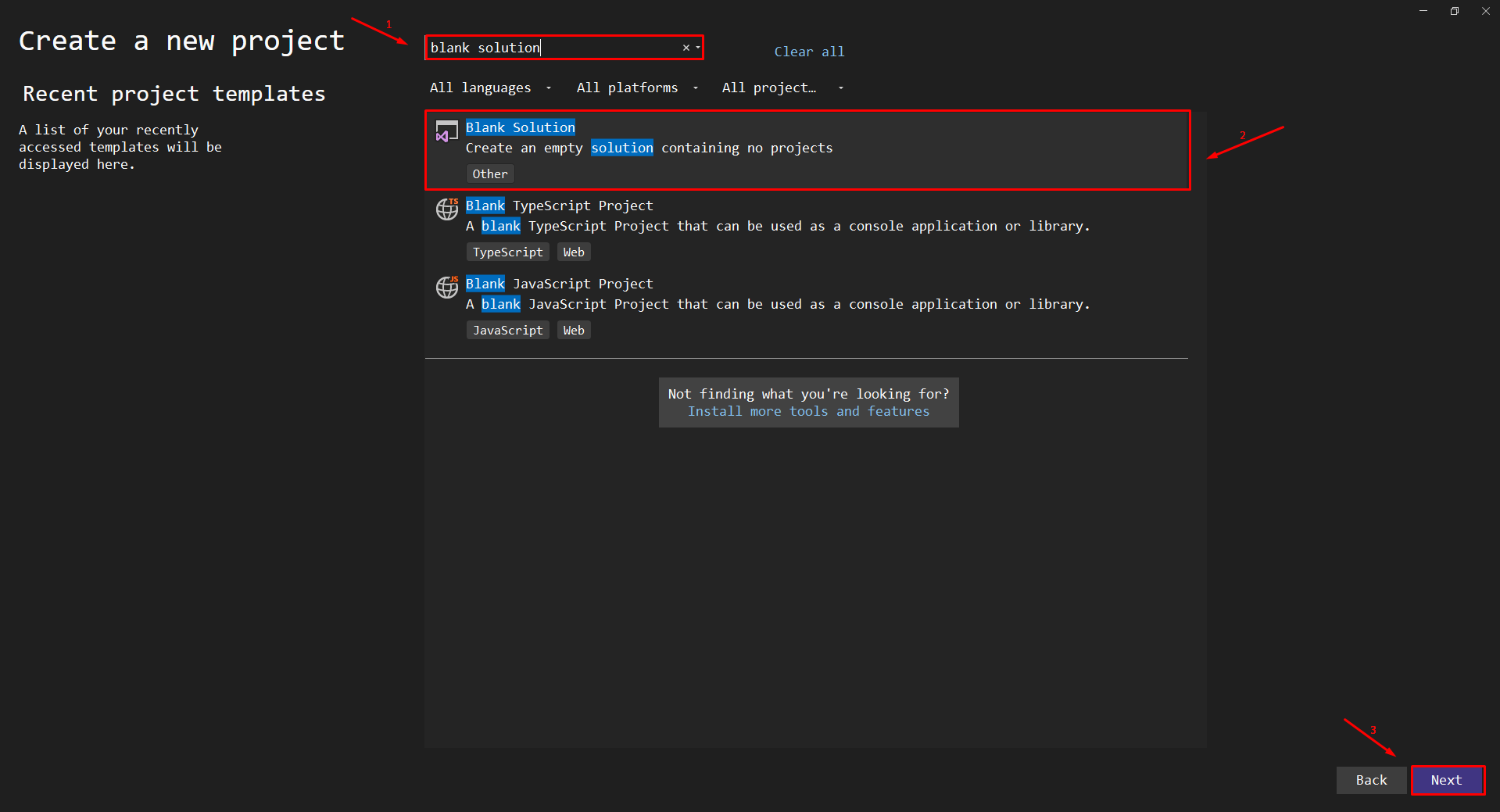
Search và chọn tạo một Blank Solution, Chúng ta sẽ tạo các project .NET 8 mới trong đó.

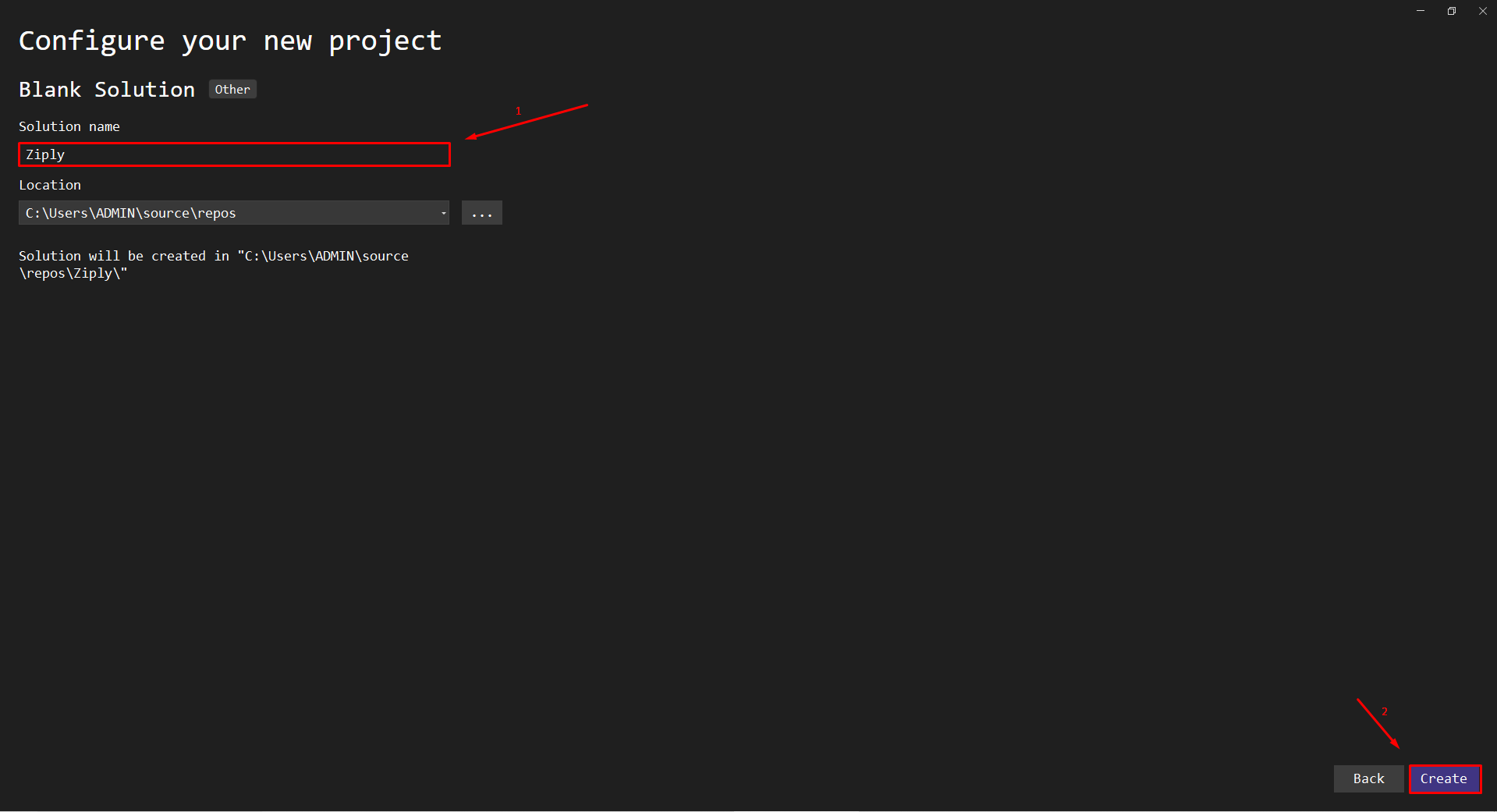
Đặt tên cho solution là Ziply, chọn thư mục mà bạn muốn lưu trữ source code và nhần Create

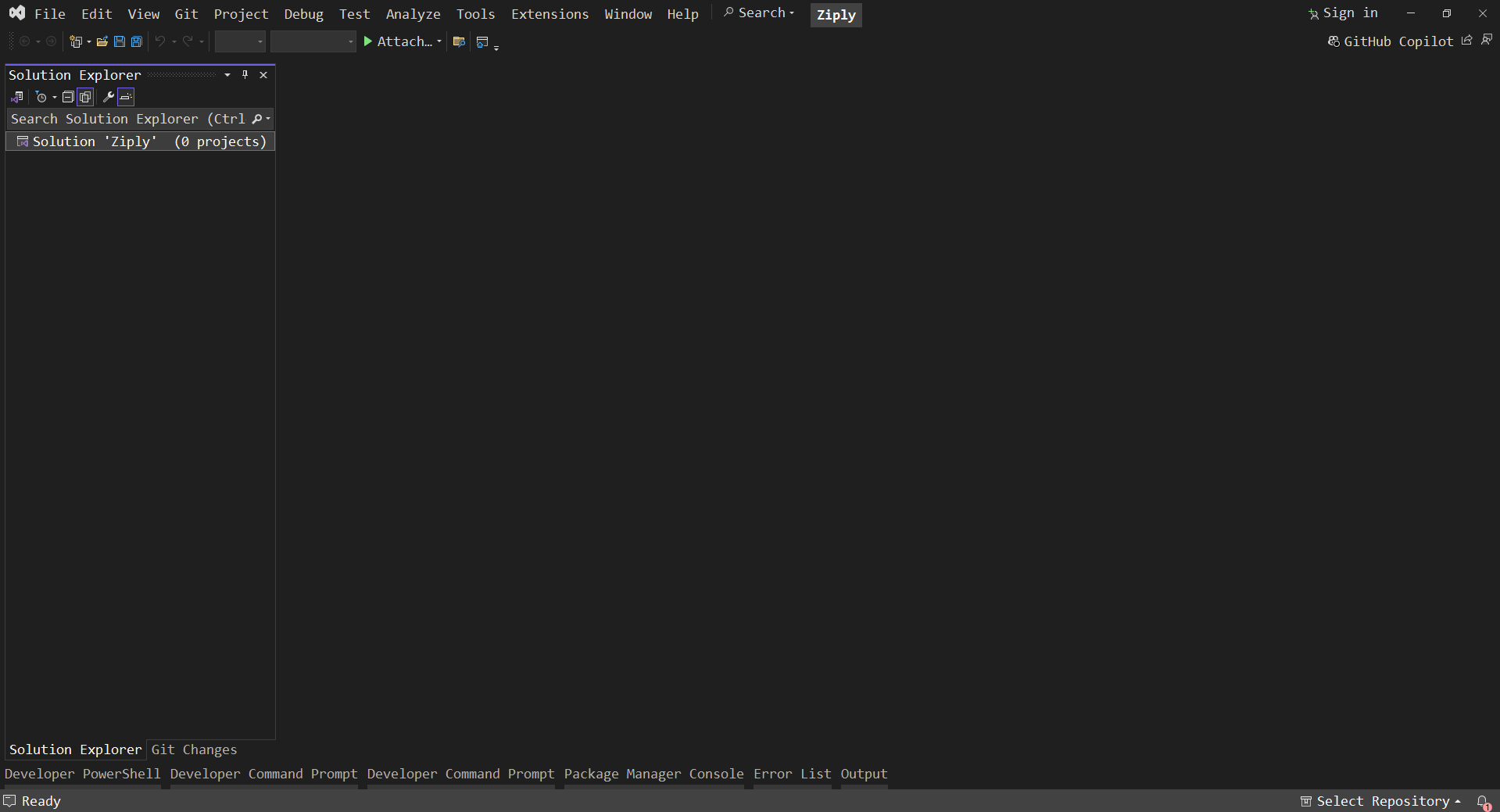
Sau khi tạo xong chúng ta có một Solution trắng, tiếp theo ta tiến hành thêm các solution folder để structure các project của ứng dụng

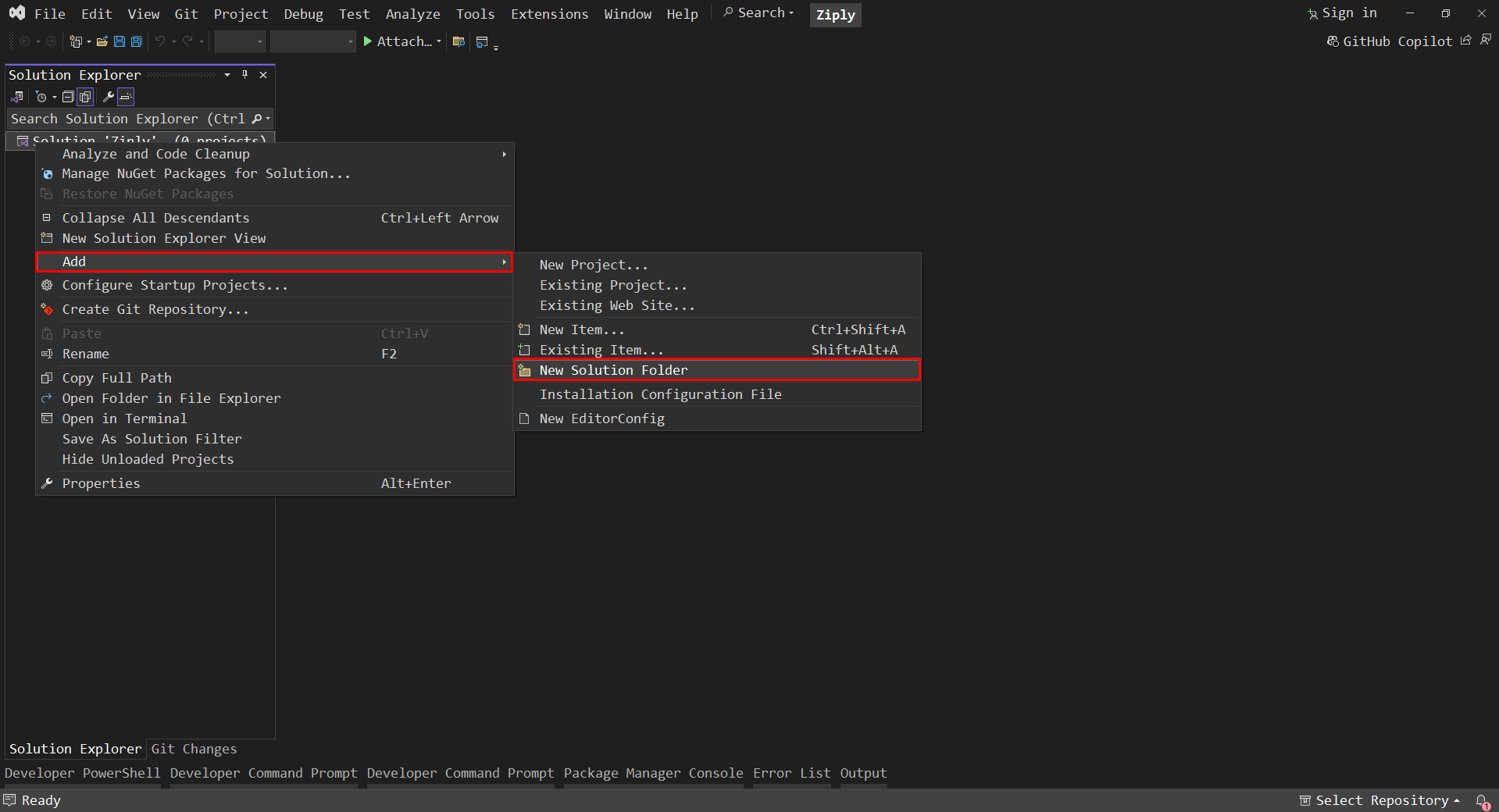
Nhấn chuột phải vào solution chọn Add -> New Solution Folder để tạo thư mục

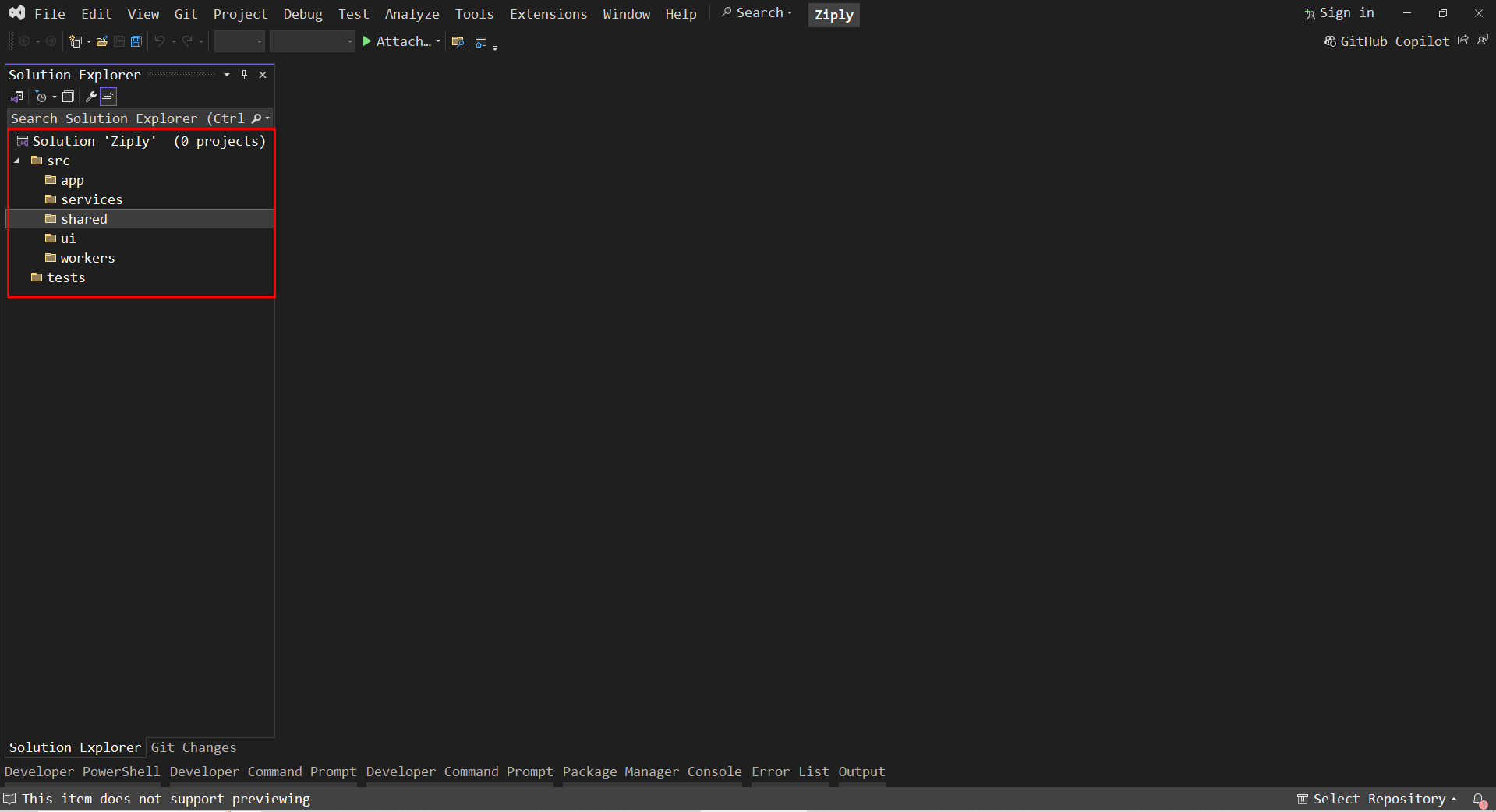
Tạo cây thư mục như mô tả ở Bài 1

Sau khi tạo xong cây thư mục chúng ta sẽ tạo các project, các solution folder ở trong solution đều là thư mục ảo, nên khi tạo project chúng ta muốn giữ nguyền cây thư mục thì phải thay đổi đường dẫn thư mục lưu trữ của project.
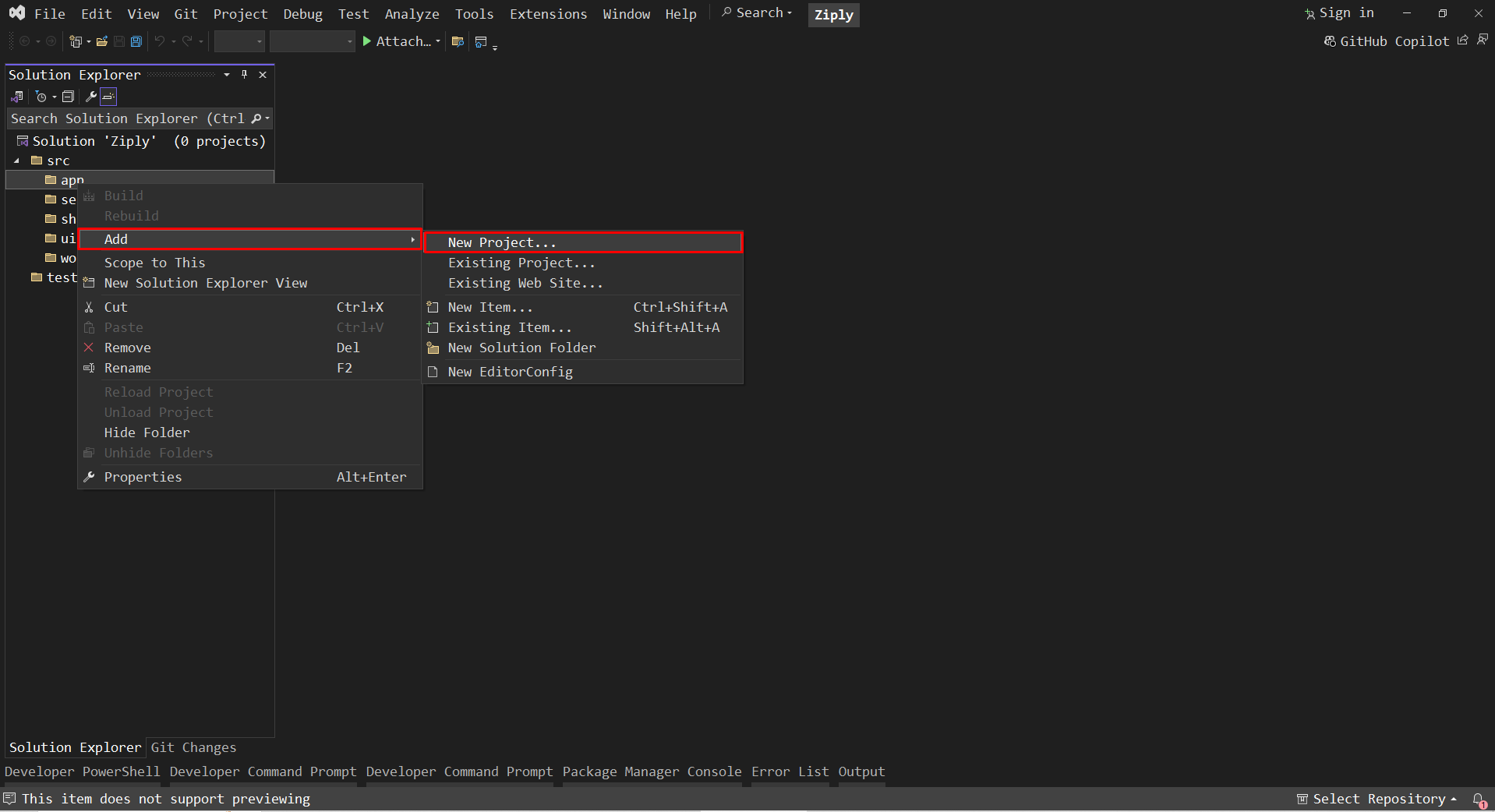
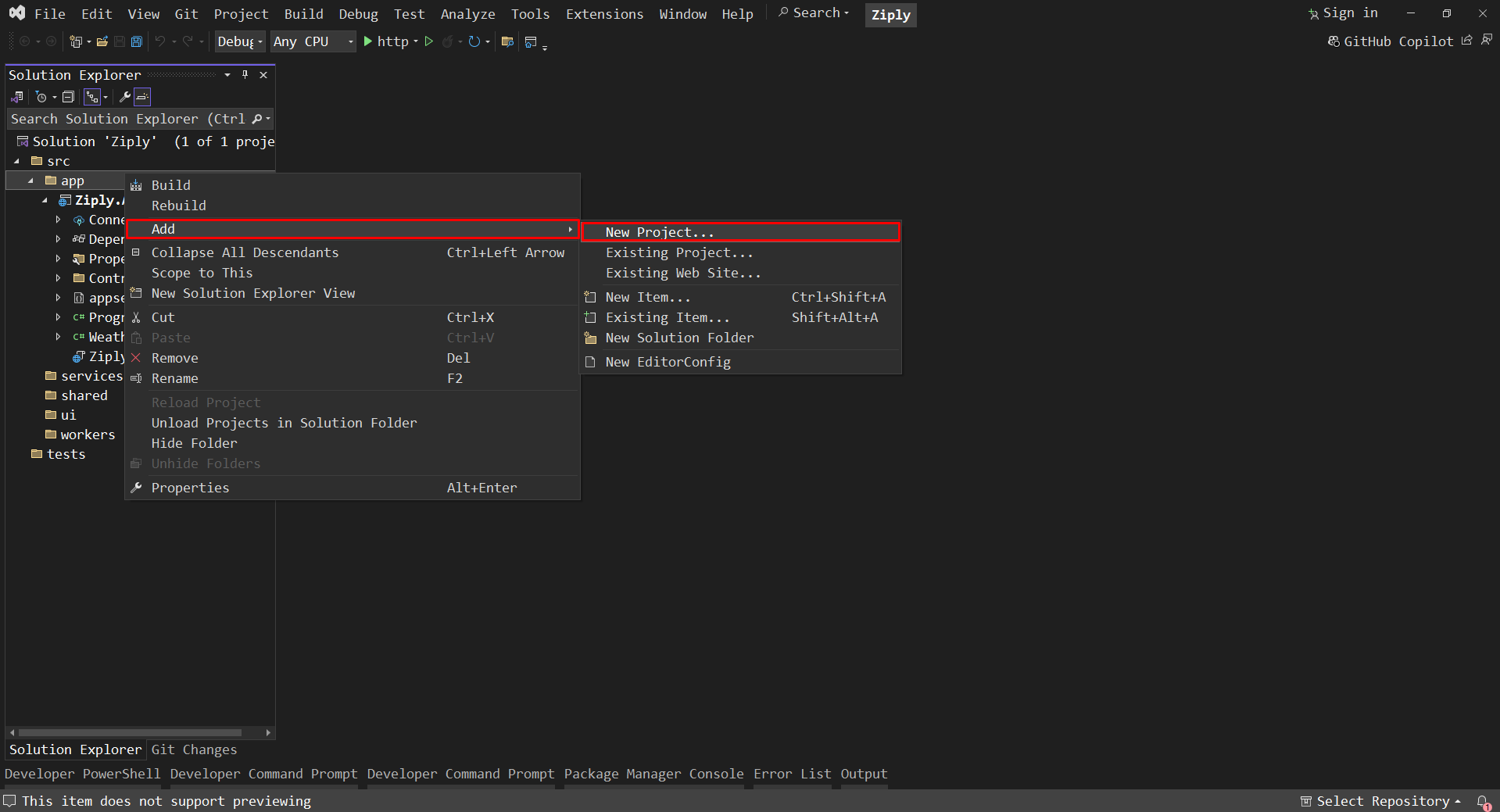
Chuột phải vào thư mục app chọn Add -> New Project…

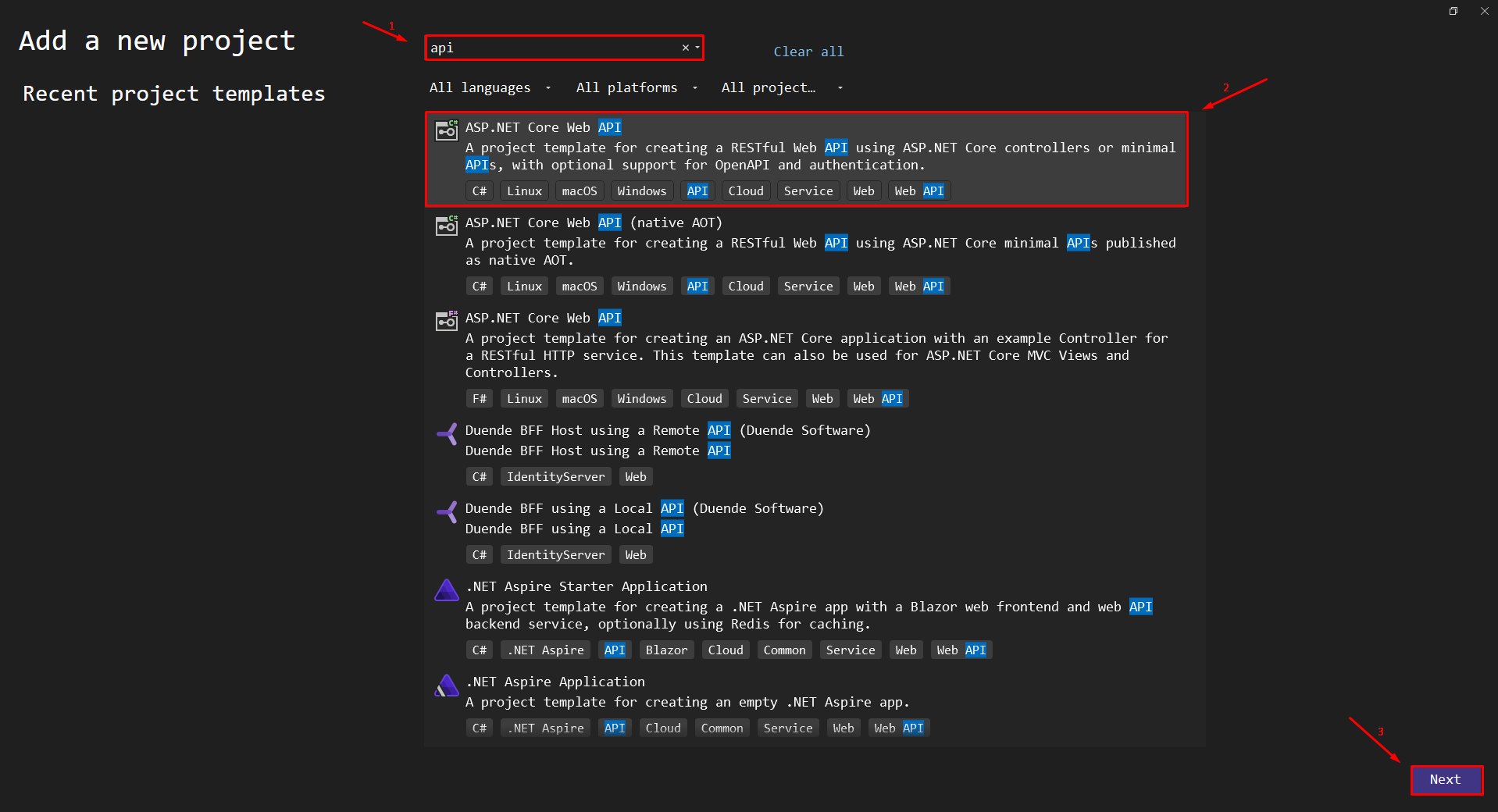
Search api chọn ASP.NET Core Web API và nhấn Next

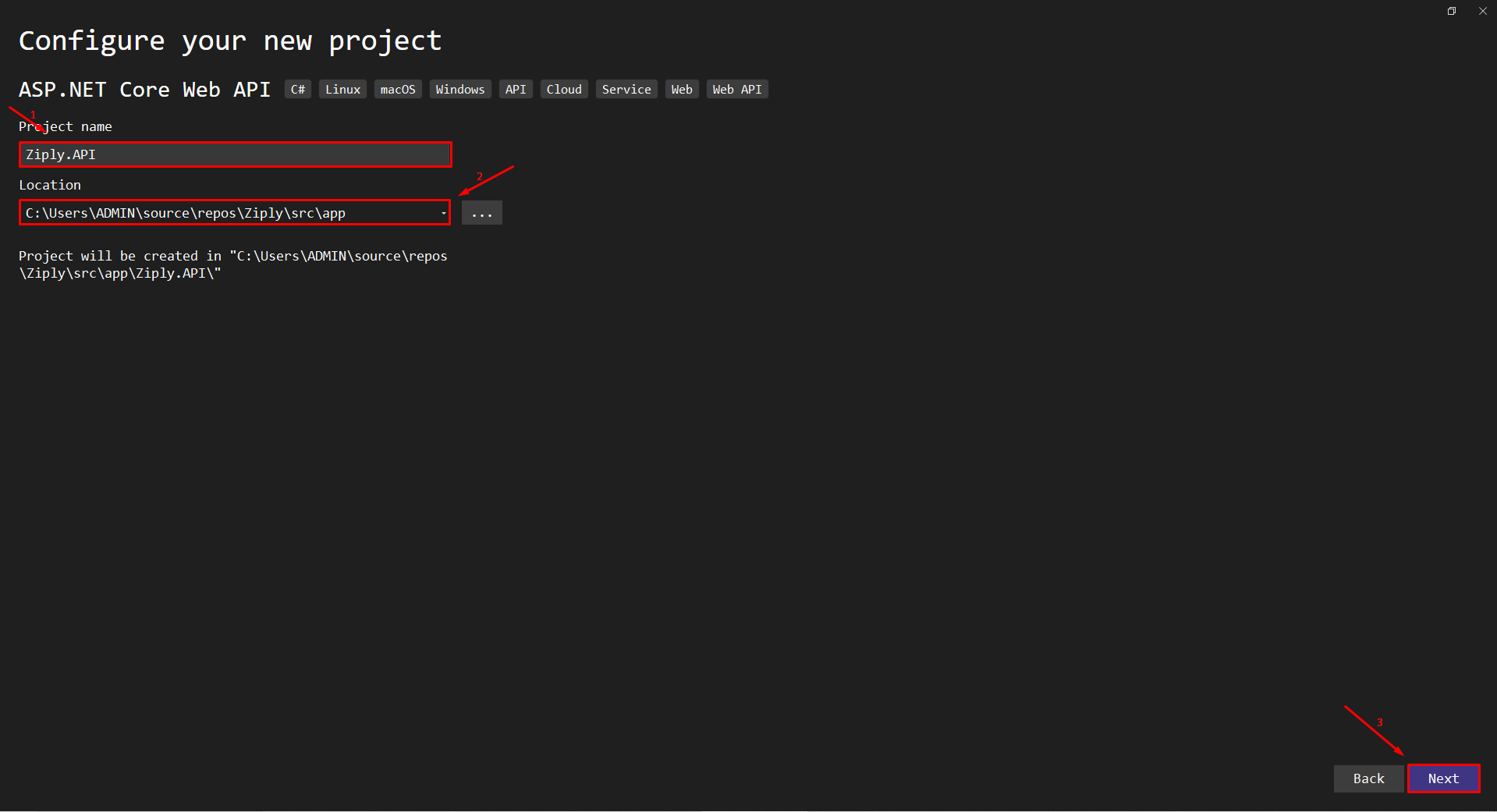
Điền tên project là Ziply.API , thay dổi thư mục lưu trữ thêm \src\app vào sau thư mục lưu trữ được Visual Studio tự động gen và nhấn next.

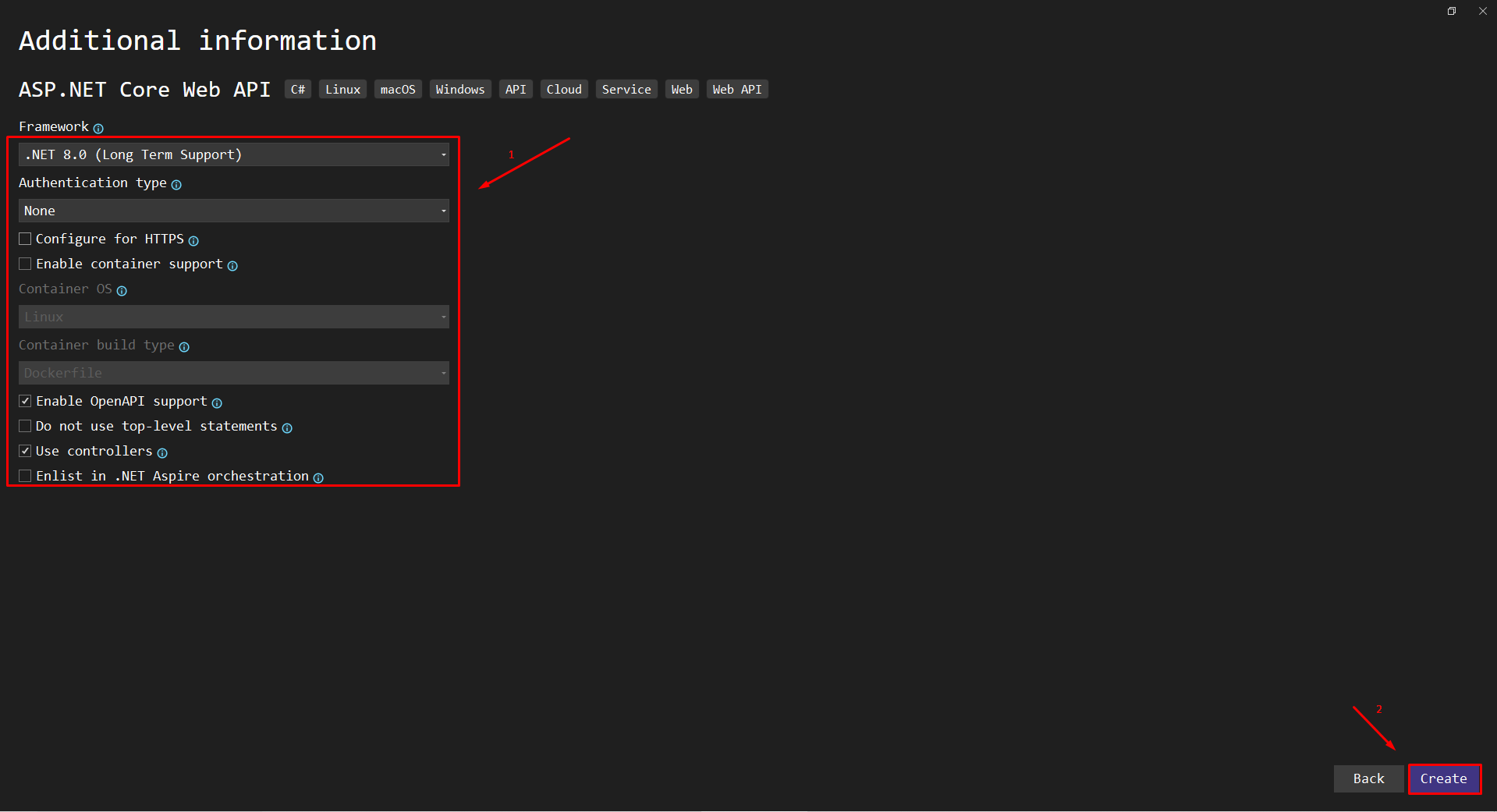
Bỏ tích chọn Configure for HTTPS và nhấn Create

Sau khi tạo xong project API chúng ta sẽ tạo các project Backend còn lại . Các project Backend còn lại sẽ sử dụng ASP.Net Class library, phần Frontend bằng Angular , Redirect Service bằng Razor Page và Worker service chúng ta sẽ đề cập đến sau
Chọn Add -> New Project…

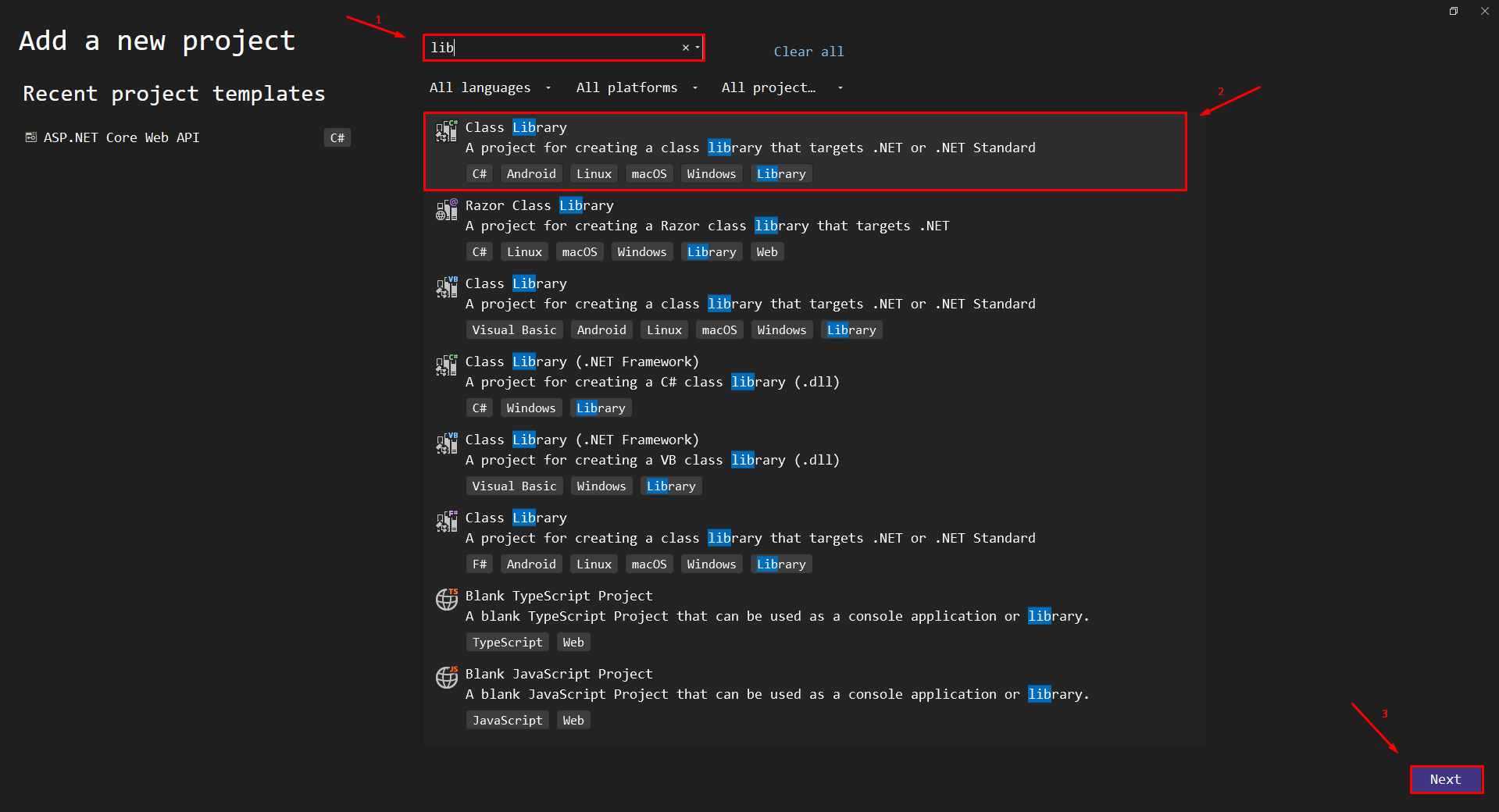
Search lib chọn Class Library và nhấn Next

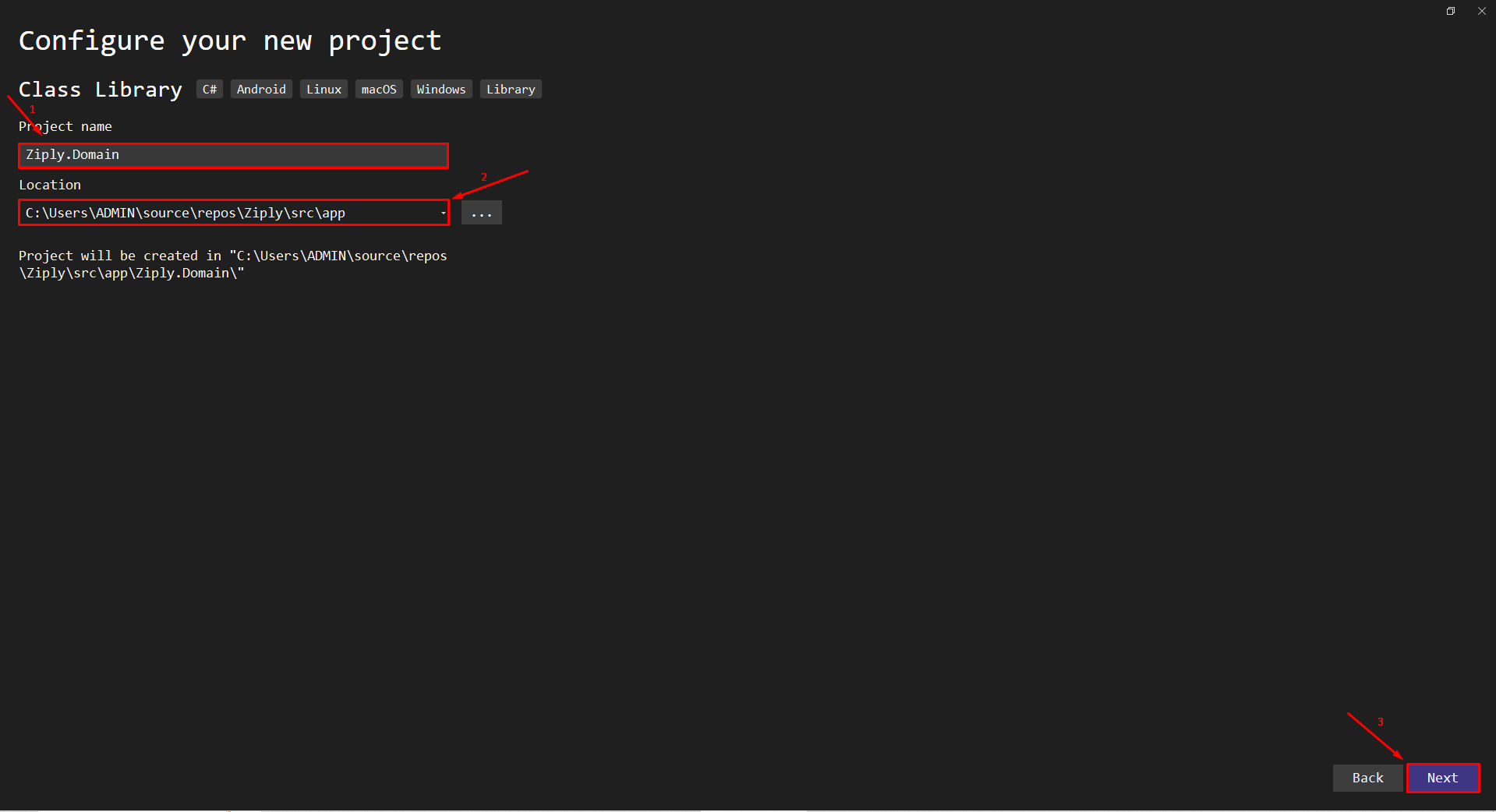
Đặt tên, sửa thư mục lưu trữ nhấn Next và nhấn Create

Làm tương tự với các project còn lại
Các project trong thư mục app
- Ziply.Domain
- Ziply.Application
- Ziply.Infrastructure
Các project trong thư mục services
- Ziply.AuthService
- Ziply.CacheService
- Ziply.EmailService
- Ziply.LoggerService
Các project trong thư mục shared
- Ziply.Shared
Kết luận
Ở bài viết này chúng ta đã tạo và cấu trúc thư mục của dự án bằng Visual studio.
Source Code
Source code của bài nàyBài sau chúng ta sẽ tạo và cấu trúc thư mục của dự án bằng dotnet CLI.
Bài viết trong series
Bài 1 - Implement hệ thống rút gọn link giống tiny url, bitly
Bài 2 - Setup môi trường, cài các công cụ và extension cần thiết để tiến hành xây dựng ứng dụng rút gọn link
Bài 3 - Tạo dự án và xây dựng cấu trúc thư mục backend với .Net 8 bằng Visual Studio.
Bài 4 - Tạo dự án và xây dựng cấu trúc thư mục backend với .Net 8 bằng .NetCLI
Bài 5 -Xây dựng Domain project với Domain Driven Design